Mi experiencia probando Flame como página de inicio
Hoy os explico mi experiencia con Flame, un proyecto que nos ofrece tener una página de inicio auto hospedada en nuestro servidor. Una vez comprendes un par de conceptos Flame es bastante fácil de configurar y usar. Tiene editor incorporados, permite configurar nuestro propio centro de aplicaciones en no demasiado tiempo y, en principio, sin necesidad de editar archivos.
He conocido Flame a raíz de escuchar el podcast de Atareao, concretamente el programa “Una página de inicio para tus Docker, alternativas”
La verdad es que hasta ahora no utilizaba nada parecido, por lo que me he decidió probar este tipo de herramientas, empezando por esta, por Flame.
Antes de ver con más detalle el producto, os recuerdo que tengo mis proyectos alojados en los VPS ofrecidos por Clouding.io, empresa que sin duda os recomiendo.
Un vistazo rápido a Flame
A ver, no me voy a ir mucho por las ramas, Flame nos permite tener una página web donde podemos tener enlaces vía iconos a todos nuestros Docker.
Entre sus funcionalidades encontramos poder crear, actualizar o eliminar nuestras aplicaciones y marcadores.
Incluye decenas de opciones para personalizar la interfaz web de Flame según nuestras necesidades, incluida la compatibilidad con CSS personalizado y 15 temas de color incorporados.
Nos ofrece un Widget meteorológico con temperatura actual, cobertura de nubes y estado meteorológico animado. La única pega es que tenemos que obtener un código para utilizar la API de Weatherapi, pero bueno, es gratuito.
Se integra con Docker para seleccionar y agregar aplicaciones de forma automática en función de las etiquetas que utilicemos. Eso sí, para utilizar Docker correctamente, debemos habilitar también su API. Esto lo haremos desde el apartado «Settings«de la aplicación, una vez desplegada.
Despliegue con Docker Compose
En mi caso para el despliegue he utilizado un fichero YAML de Docker Compose. En dicho fichero:
version: '2.1' volumes: flame: services: flame: image: pawelmalak/flame:latest container_name: flame volumes: - flame:/app/data - /var/run/docker.sock:/var/run/docker.sock ports: - 5005:5005 environment: - PASSWORD=password restart: unless-stopped
Una vez desplegado, si queremos ver nuestros contenedores en el menú de aplicaciones, debemos añadir a cada Docker-compose, una serie de etiquetas, por ejemplo:
labels: - flame.type=application # con "app" también nos funciona - flame.name=Nombre del contenedor - flame.url=https://ejemplo.com - flame.icon=nombre-icono # opcional, por defecto es docker
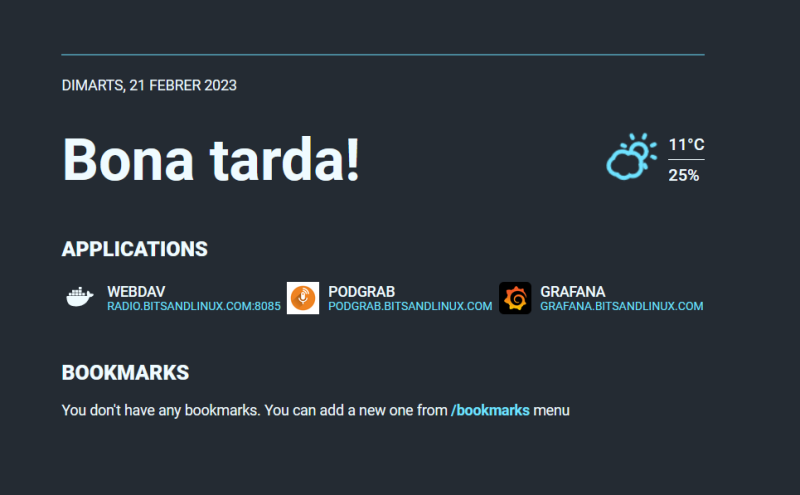
Al final, en mi caso, queda con el siguiente aspecto:

Ejemplo de uso de Flame
¿Tenéis experiencia con este tipo de proyectos? ¿Tenéis alguno preferido? Podéis dejar vuestra opinión en los comentarios.


