Ghost, una plataforma de blogs
En la entrada de hoy vamos a echar un vistazo a Ghost, una plataforma de blogs gratuita y escrita en JavaScript, que sigue la filosofía de desarrollo del código abierto u open source y utiliza una licencia MIT, que es compatible con la GPL. Esta diseñada para simplificar el proceso de publicación en línea para blogs individuales, así como publicaciones en línea.
La idea de esta plataforma surgió el año 2012 de la manoa de John O’Nolan, generando una buena respuesta por parte de la comunidad, en una versión en la que también colaboraba la creador Hannah Wolfe. La primera versión pública se realizó al año siguiente, el año 2013.
¿Qué diferencia Ghost de los otros gestores de contenido?
A diferencia de otros gestores de contenido como WordPress, Ghost no utiliza plugins ni otro tipo de configuraciones similares. Es bastante simple, una vez empiezas a utilizarlo te ofrece un escritorio básico, con un logotipo, un perfil de autor y poca cosa más. Para esta ocasión he utilizado mi proveedor de confianza Clouding.io, que ya nos ofrece, desde sus página web, la posibilidad de utilizar Ghost, tal y como se muestra en la imagen:
Empezar a trabajar con Ghost
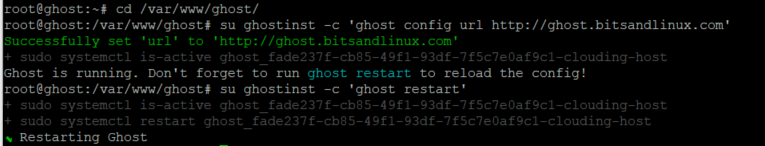
Antes de nada, para empezar a trabajar, si hemos utilizado la imagen de Clouding.io, debemos acceder al host por SSH y realizar estos pasos de más abajo, ya que Ghost por defecto funcionará con la IP del servidor, por lo que, si queremos que funcione con un dominio:
cd /var/www/ghost/ su ghostinst -c 'ghost config url http://midominio.com' su ghostinst -c 'ghost restart'
En mi caso:

Indicamos el nombre del dominio
La primera vez que accedemos nos pedirá que añadamos algunos datos, como el nombre del proyecto, que yo he llamado «Diario de un sysadmin», el nombre del usuario, un correo electrónico y una contraseña. Una vez hecho, en el panel de creador destaca la opción de «Post +» con los ajustes mínimos, además veremos en una barra lateral las entradas ya publicadas y el botón de ajustes generales.
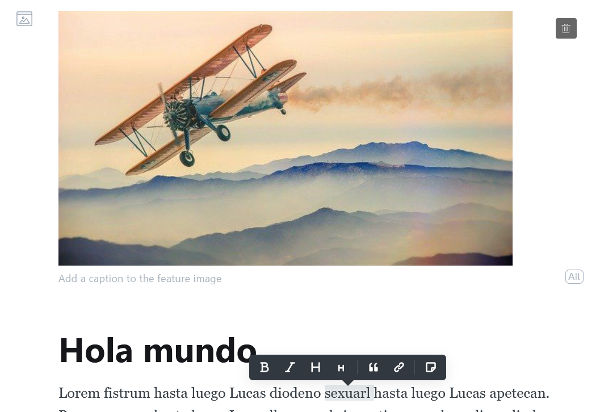
Otra de las cosas que me gustan de Ghost es que utiliza Markdown, del que ya hablamos. Mientras vamos escribiendo nos aparecerá cómo va quedando la entrada si la publicamos. Aunque si no dominamos mucho de markdown quizás echemos en falta la barra de edición de WordPress Aunque siempre tenemos la opción de hacer doble click sobre una palabra o párrafo, para que se nos muestren algunas opciones de edición, tal y como se observa en la siguiente imagen:

Muestra del editor de Ghost
Por cierto, si queréis añadir texto aleatorio y estáis cansandos del típico «Lorem Ipsum» podéis utilizar el «Chiquito Ipsum» 🙂
Esta plataforma tiene también una buena lista de excelentes temas, aunque quizás no tanto como WordPress. Cosa que tiene sentido si comparamos el tiempo de funcionamientos de ambos proyectos. Los temás, una vez seleccionados, van muy ligeros ya que Ghost funciona con Node.js, a diferencia de otros gestores de contenido que funcionan con servidores LAMP o LEMP.
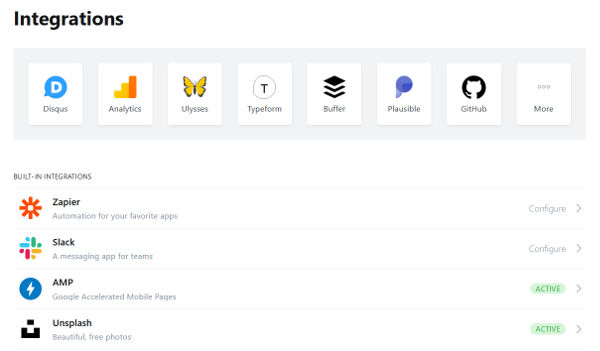
Actualmente Ghost no tiene plugins o extensiones disponibles, pero si utiliza integraciones que le permiten utilizar herramientas como Disqus, Analytics, Github, entre otras muchas. Para muestra un botón:

Aspecto del menú de integraciones
Por último que no menos importante, si queremos habilitar SSL desde Clouding.io nos lo ponen muy fácil, ya que solo hemos de seguir estas instrucciones:
Configurar SSL en la imagen de Ghost
Y esto es todo. ¿Habéis trabajado alguna vez con Ghost? ¿Tenéis experiencia con gestores de contenidos similares como WordPress, Joomla o Drupal? Podéis dejar las respuestas en los comentarios. Nos vamos leyendo.